Antes de seguir ¿qué es un hook? Los hooks y el hooking son términos utilizados en programación para referirse a una serie de técnicas empleadas para modificar el comportamiento de una aplicación.
Los hooks permiten aumentar la funcionalidad de una aplicación o un sistema operativo o bien alterarla. El principio de funcionamiento es la interceptación de mensajes o eventos entre los diferentes componentes de una aplicación. El código que se ejecuta durante estas interceptaciones se llama hook.
¿Qué es un webhook de WooCommerce y para qué se utiliza?
Un webhook es un hook por medio del cual se envía una notificación a una URL de nuestra elección cuando ocurre un evento determinado. Esto permite ejecutar procesos en un sitio diferente al de nuestra tienda WooCommerce cuando ocurren ciertos sucesos.

Por ejemplo podríamos crear una orden de compra en un sitio web concreto cada vez que se confirma un pedido. Los hooks son muy útiles para integrar aplicaciones de terceras partes en nuestro sitio WooCommerce.
Eventos que pueden disparar webhooks en WooCommerce
Podemos instalar webhooks que serán disparados cada vez que se añada, modifique o elimine un pedido, producto, cupón o comprador. Pero también es posible combinarlos con las acciones de WooCommerce para manejar supuestos más concretos (por ejemplo la inserción de un artículo en el carrito de compra).
¿Cómo crear webhooks?
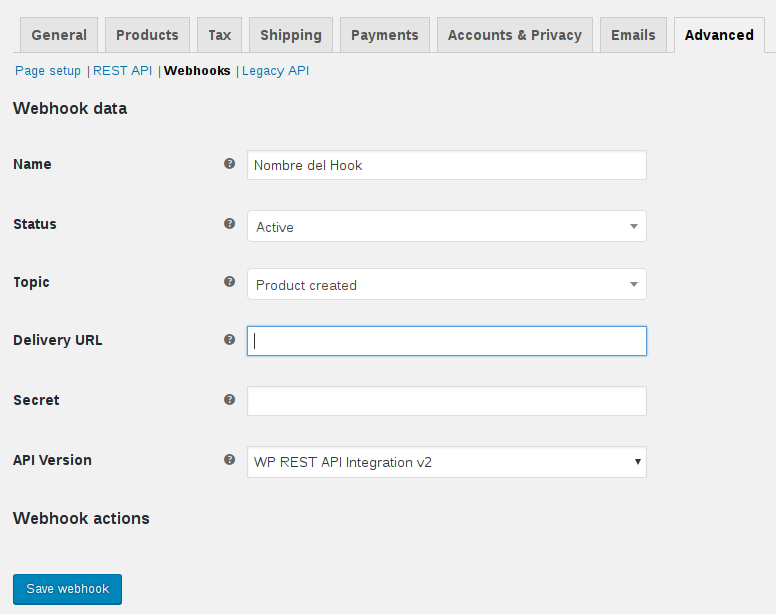
La creación de webhook se encuentra bajo WooCommerce > Settings > Advanced > Webhooks. Para instalar
un nuevo hook deberemos rellenar los siguientes datos:
- Nombre (Name): WooCommerce generará uno automáticamente pero podemos personalizarlo
- Estado (Status): puede ser activo (se envían los mensajes), pausado (no se envían) o desactivado (no se envían los mensajes debido a errores de entrega).
- Asunto (Topic): nos permite elegir el evento que dispara el hook. Podemos elegir entre cualquier evento de los mencionados anteriormente o bien utilizar una acción de WooCommerce.
- URL de entrega (Delivery URL)
- Secret: la clave secreta genera un hash del webhook entregado. Si no se se especifica una se utiliza por defecto la clave del usuario actual de la API.
- API Version: la última versión de WooCommerce nos permite elegir la API empleada para la entrega de los mensajes. Tenemos
tres opciones:
- WP Rest API v1
- WP Rest API v2
- Legacy API v3 (obsoleta)
Con esto creamos un nuevo webhook. Posteriormente podremos editarlo o eliminarlo.
Registro de WebHooks
Para facilitar la integración y la depuración WooCommerce guarda un registro de los webhooks disparados. En él podremos encontrar la entrega y la respuesta del servidor.
Conclusión
Gracias a este mecanismo la integración de nuestra tienda WooCommerce con aplicaciones propias o de terceros resulta muy fácil y sencilla. En la mayoría de las ocasiones los eventos estándar serán más que suficientes para cubrir nuestras necesidades (creación de un pedido, actualización de un producto, etc.). En los escenarios más complejos podremos hacer uso de las acciones de WooCommerce.
Comparte nuestro artículo